Интерфейсы ImGui
Что такое ImGui
ImGui это...Графический интерфейс немедленного режима.
Это инструмент для быстрого создания простых интерфейсов (или же Гуишек (GUI)).
Вся система ImGui работает на виджетах. Есть виджеты которые просто показывают информацию,
а есть, где вы можете взаимодействовать с ними. Современная версия HollowEngine работает
на ImGui.
[ В некоторых методах, в параметрах после класса будут стоять = .... Это значит что данный параметр
является обязательным, т.е., зто минимальные требования для работы виджета ]
[ vararg: String = ... - не обязательно, vararg: String - обязательный ]
Открытие окна
Контекст ImGui
val gui: Renderable = {
... // Тут вы можете вызывать любые методы из ImGuI
}
Открытие интерфейса
Для открытия интерфейса, который вы написали ранее, можете использовать следующий метод:
Minecraft.getInstance().setScreen(ImGuiScreen(gui)) // gui - переменная, где у вас написана ваш интерфейс
Возможности ImGui
Специальные типы данных
У ImGui есть свои встроенные типы данных, которые рекомендуется использовать для корректной работы.
Для удобства в них уже встроены свои геттеры и сеттеры.
val isString = ImString("isString")
// Получить //
val anyString = isString.get()
// Установить //
val newString = isString.set("newString")
val isInt = ImInt(10)
// Получить //
val anyInt = isInt.get()
// Установить //
val newInt = isInt.set(15)
val isDouble = ImDouble(18.2)
// Получить //
val anyDouble = isDouble.get()
// Установить //
val newDouble = isDouble.set(92.51)
val isFloat = ImFloat(833.65f)
// Получить //
val anyFloat = isFloat.get()
// Установить //
val newFloat = isFloat.set(853.7834f)
val isBoolean = ImBoolean(false)
// Получить //
val anyBoolean = isBoolean.get()
// Установить //
val newBoolean = isBoolean.set(true)
Виджеты
Про все виджеты рассказывать довольно муторно и долго. Со всем ними вы можете ознакомиться здесь!
Если вдруг при попытке открыть интерфейс у вас вылетела игра и появляется файл hs_err_pid******.log - то попробуйте добавить метод
ImGui.begin(id: String!) перед вашими виджетами, и ImGui.end() после ваших виджетов.
Вывод
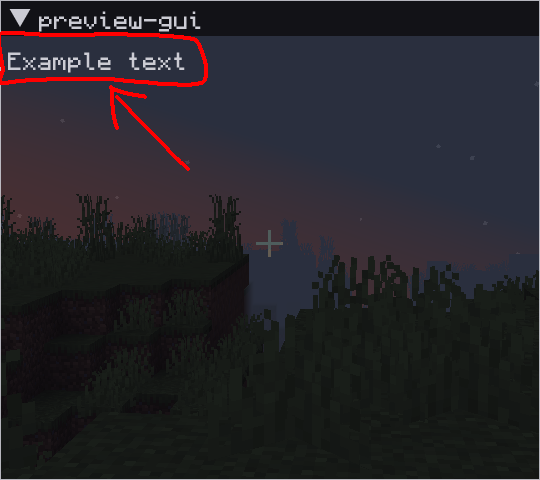
ImGui.text(label: String) // Выводит текст
ImGui.text("Example text") // Выводит "Example text"

ImGui.image(id: Int, width: Float, height: Float, uvx0: Float = ..., uvy0: Float = ..., uvx1: Float = ..., uvy1: Float = ..., r: Float = ..., g: Float = ..., b: Float = ..., a: Float = ...)
Параметры:
id- этоIDтекстуры. Получить его можно указав в кавычках путь до текстуры, после написав.rl.toTexture().id.widthиheight- Ширина и Высота изображения.uvx0- Начальная точка по оси X для обрезки текстуры. | 1f = 100%, 0.5f = 50%uvy0- Начальная точка по оси Y для обрезки текстуры. | 1f = 100%, 0.5f = 50%uvx1- Конечная точка по оси X для обрезки текстуры. | 1f = 100%, 0.5f = 50%uvy1- Конечная точка по оси Y для обрезки текстуры. | 1f = 100%, 0.5f = 50%r,g,b,a- каналы цветов. Красный, Зелёный, Синий и Прозрачность. | 1f = 100%, 0.5f = 50%
ImGui.image("mod_id:textures/gui/wow.png", 150f, 150f)

ImGui.button(label: String, width: Float = ..., height: Float = ...): return Boolean
Параметры:
label- Текст на кнопке.widthиheight- Ширина и высота кнопки.
ImGui.button("Example button")

Если вы хотите чтобы кнопка выполняло какую-то функцию, то можете попробовать следующее:
/* Вставить в проверку условия, т.к. Кнопки при нажатии возвращает Boolean */
if(ImGui.button("Example text")) {
... // Когда кнопка нажата — будет что-то происходить здесь
}
/* Либо же, чтобы сделать код более читаемым */
val isButton = ImGui.button("Example button")
if(isButton) {
... // Когда кнопка нажата — будет что-то происходить здесь
}
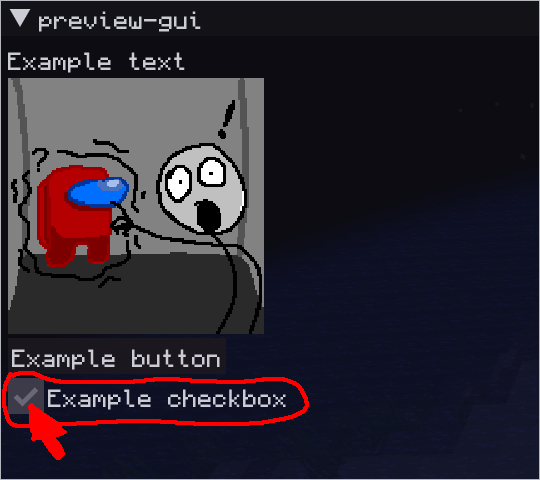
ImGui.checkbox(label: String, checker: ImBoolean): return Boolean
// Данная переменная находится вне рендера //
val isChecked = ImBoolean(false)
ImGui.checkbox(“Example checkbox”, isChecked)

Если вы хотите чтоб чекбокс выполнял какую-то функцию, то можете попробовать следующее:
/* Вставить в проверку условия, т.к. чекбокс возвращает Boolean */
// Переменная находится вне рендера //
val isChecked = ImBoolean(false)
if(ImGui.checkbox("Example checkbox", isChecked)) {
... // Когда у чекбокса будет галочка
}
/* Либо же, чтобы сделать код более читаемым */
// Переменная находится вне рендера //
val isChecked = ImBoolean(false)
val isCheckbox = ImGui.checkbox("Example checkbox", isChecked)
if(isCheckbox) {
... // Когда у чекбокса будет галочка
}
Стили и цвета
Помимо добавления виджетов, вы так же можете настраивать их отображение.
ImGui.pushStyleVar(element: ImGuiStyleVar, val0: Float, val1: Float = ...)
... // Всё что находится между элементами — будет подвержены к изменению стиля
ImGui.popStyleVar(count: Int = ...)
Параметры:
element- Какой элемент нужно изменить. Определяется из классаImGuiStyleVar.val0иval1- значения.count- Если вы использовали только 1 раз методpushStyleVar(...), то достаточно указатьpopStyleVar()без параметров. Если больше — то нужно указать в параметрах количество, сколько раз вы использовалиpushStyleVar(...).
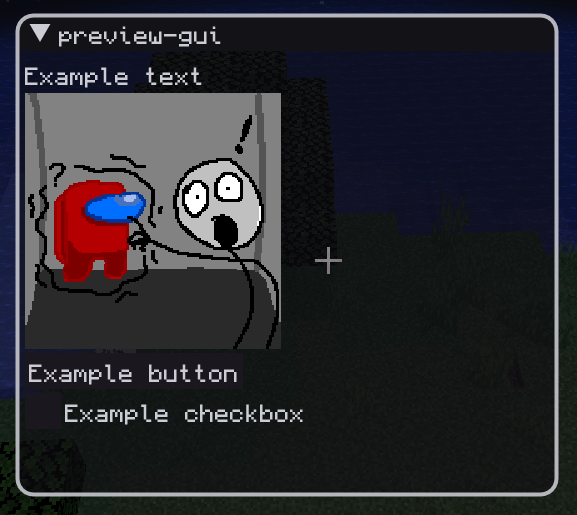
ImGui.pushStyleVar(ImGuiStyleVar.WindowRounding, 16f)
ImGui.pushStyleVar(ImGuiStyleVar.WindowBorderSize, 4f)
ImGui.begin("preview-gui")
ImGui.setWindowSize(540f, 480f)
ImGui.text("Example text")
ImGui.image("mod_id:textures/gui/wow.png".rl.toTexture().id, 256f, 256f)
ImGui.button("Example button")
ImGui.checkbox("Example checkbox", isChecked)
ImGui.end()
ImGui.popStyleVar(2)

ImGui.pushStyleColor(element: ImGuiCol, r: Float, g: Float, b: Float, a: Float)
... // Всё что находится между элементами — будет подвержены к изменению цвета
ImGui.popStyleColor(count: Int = ...)
Параметры:
element- Какой элемент нужно изменить. Определяется из классаImGuiCol.r,g,bиa- Каналы цветов.Красный,Зелёный,Синий,Прозрачность
1f = 100%, а0.5f = 50%.
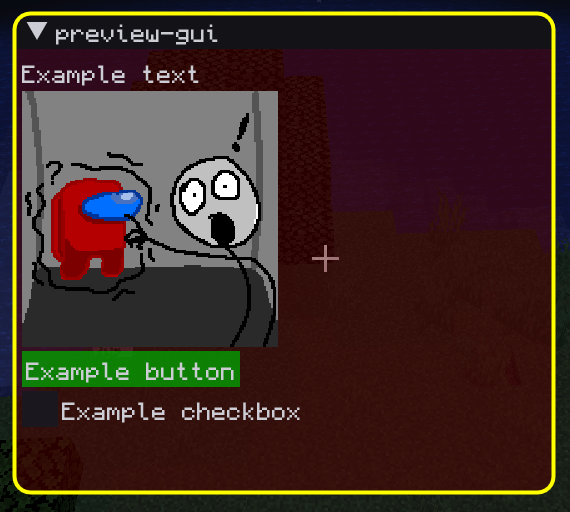
ImGui.pushStyleColor(ImGuiCol.WindowBg, 0.32f, 0f, 0f, 0.5f)
ImGui.pushStyleColor(ImGuiCol.Button, 0f, 0.65f, 0f, 0.75f)
ImGui.pushStyleColor(ImGuiCol.Border, 1f, 1f, 0f, 1f)
ImGui.begin("preview-gui")
ImGui.setWindowSize(540f, 480f)
ImGui.text("Example text")
ImGui.image("mod_id:textures/gui/wow.png".rl.toTexture().id, 256f, 256f)
ImGui.button("Example button")
ImGui.checkbox("Example checkbox", isChecked)
ImGui.end()
ImGui.popStyleColor(3)

Настройки окон
Так же можно задать настройки именно для окон.
Флаги могут указываться только в следующий метода:
ImGui.begin(windowName: String, windowWidth: Float, windowHeight: Float, flags: ImGuiWindowFlags).
ImGui.beginChild(windowName: String, windowWidth: Float, windowHeight: Float, flags: ImGuiWindowFlags).
centerWindow(windowName: String, flags: ImGuiWindowFlags).
в параметрах
flags.
Если нужно указать больше 2-х флагов, то поставьте между ними метод or.
ImGuiWindowFlags.NoMove or ImGuiWindowFlags.NoResize ... // и т.д.
Упрощённые методы (Graphics)
Если вы используете HollowCore версии ниже 2.0, то данный класс обзывается ImGuiMethods
Graphics
Graphics- Это специальный класс изHollowCore, позволяющий работать сImGuiв более простом смысле.
Со всем методами вы можете ознакомиться лично в исходниках HollowCore,
т.е. здесь!
Там есть не только такие методы, которые просто заменяют обычные ImGui методы, но есть и
вспомогательные.
centerWindow(windowName: String, flags: ImGuiWindowFlags) {
... // Всё что здесь указано — будет автоматически перенесено между методами `ImGui.begin()` и `ImGui.end()`
}
centerWindow("This window is centered") {
text("Hello")
}
button(label: String) {
... // То что будет происходить после нажатия
}
checkbox(label: String, isActive: Boolean = ...) {
... // То что будет происходить, когда стоит галочка
}
button("Example text button") {
moneys.set(moneys.get() + 1) // После нажатия на кнопку, значение переменй увеличится на +1
}
checkbox("Example text checkbox") {
text("Goodbye") // Текст будет показан, когда чекбокс буде тс галочкой
}
entity(entity: LivingEntity, width: Float, height: Float, offsetX: Float, offsetY: Float, scale: Float)
Параметры:
entity- Сущность, которая будет отображаться.
- И НЕТ. ВЫ НЕ УВИДИТЕ КОРОВУ ЕСЛИ ВПИШИТЕ ПРОСТО
"cow". ОНО ТАК НЕ РАБОТАЕТ.widthиheight- Размеры коробки, в который будет отображаться сущность.offsetXиoffsetY- Смещение сущности в коробке.scale- Размер сущности.
enity(player().first(), 256f, 512f, -16f, -64f, 1.25f)