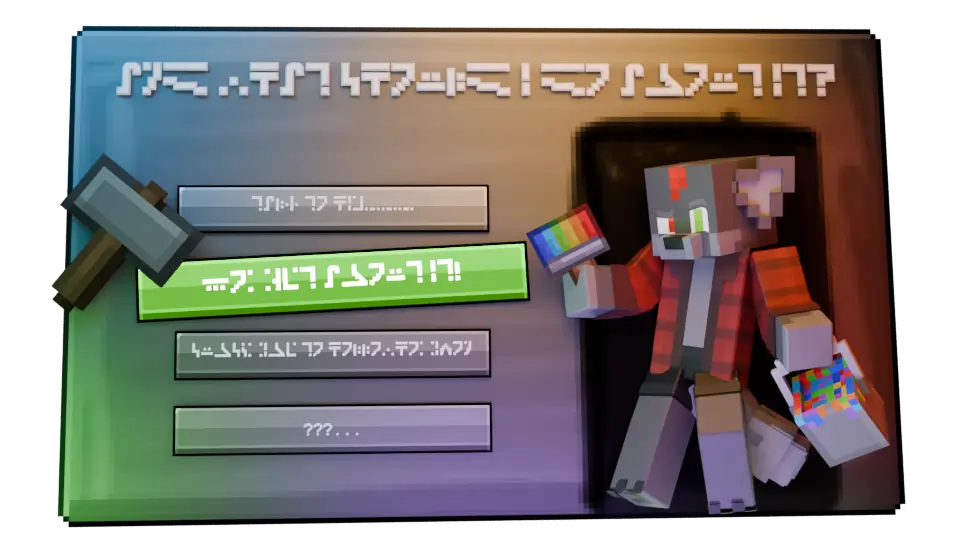
Кастомный интерфейс
Создание своих интерфейсов

всего в пару строчек скрипта
Виджеты
Все ниже-перечисленное пишется в специальном методе
gui {
... // Здесь
}
Так же если вам нужно указать отрицательное число, но это число нужно писать в скобках
-15.px // Неправильно. Просто выпадет в ошибку
(-15).px // Правильно!
Это значит что вы не сможете использовать логику внутри интерфейста.
Забудьте про них!
Изображение
Можно вставить обычные изображения
image("<path/to/image>") {
... // Общие настройки виджетов
}
image("docs:gui/background.png") {
size(95.ps + 100.px + 100.px, 95.ps + 250.px + 100.px)
offset(120.px, 175.px)
}

Текст
Отображает обычный текст, который был указан в параметрах
label("<text>") {
... // Общие настройки виджетов
}
label("Example text") {
offset(0.px, (-100).px)
}
Кнопки
Можно создать кнопку, которая после нажатия может выполнить какое-то простое действие
button("<buttonText>", "<path/to/texture>") {
/* Специальные настройки только для этого элемента */
anchor = Anchor.<TYPE> // Выравнивание текста
textOffsetX = <еденицы_измерения> // Смещение текста в кнопке по X (влево-вправо)
textOffsetY = <еденицы_измерения> // Смещение текста в кнопке по Y (вверх-вниз)
hoverText = "<hover_text" // Отображаемый текст при наведении на кнопку
color = 0x<HEX> // Цвет
hoverColor = 0x<HEX> // Цвет при наведении на кнопку
scale = <Float> // Размер кнопки
... // Общие настройки виджетов
// Метод, который запускается когда на кнопки нажали
onClick = {
/*
* Тут вы сможете прописать лёгкую логику для кнопки.
* Имейте в виду что гуи открывается всего 1 раз и ничего больше не выполняет там в цикле.
* так что не пихайте сюда всякие `if` и врочее. Оно не будет тут работать
*/
// Если вам нужно обновить переменную
next { <переменная> = <новое_значение> }
// Если нужно закрыть данный интерфейст
close()
}
}
Для правильно отображения кнопки в интерфейсе, нужно нарисовать её правино, как на шаблоне ниже
Объяснение:
- То, что помечено красным и текстом
NO HOVER- бужет отображаться только эта часть тексуры, когда кнопки находится в обычном состоянии.- То, что помечено синим цветом и текстом
HOVER- будет отображаться только эта часть текстуры, когда на кнопку навели курсор.
Простыми словами: Вам не нужно создавать 2 текстуры, а нужна всего одна. Верхняя половина будет использоваться для отображение текстуры кнопки когда она находится в обычном состоянии. А нижняя - когда на кнопку навели курсор мыши.
button("Example button", "docs:gui/button.png") {
size(150.px, 25.px)
offset((-100).px, 50.px)
}
Сущность
Можно отображать либо НИПа, либо игрока
entity(<Entity>) {
/* Специальные настройки только для этого элемента */
scale = <Float> // Размер сущности
entityX = <еденицы_измерения> // Смещение сущности по оси X (влево-вправо)
entityY = <еденицы_измерения> // Смещение сущности по оси Y (вверх-вниз)
... // Общие настройки виджетов
}
На деле всё не так уж и сложно.
- НИПа
- Для того чтобы использовать НИПа, нужно использовать
npd_ID(или же переменную, в которую вы записали НИПа) но указать её нужно в виде Лямбды, т.е. так:npcID()(Т.е. если допустимnpcID- этоvalera, но указывать нужно так:valera()).
- Для того чтобы использовать НИПа, нужно использовать
- Игрока
- Тут немного по другому. Сначала вам нужно получить Конкретного игрока ( Получить игрока ) и после тоже записать как Лямбда.
entity(me().first()) {
scale = 2.75f
entityY = 35.px
offset(100.px, 0.px)
}

Общие настройки виджетов
Здесь расписаны все общие настройки каждого виджета, которые вы можете вставить
Единицы измерения
Единицы измерения виджетов:
px- В пикселях.
- Обозначается как
Int.px.- Пример:
15.px.- Читается как:
15 пикселей.pw- В процентах от предыдущего виджета.
- Обозначается как
Int.pw.- Пример:
15.pw.- Читается как:
15% от размера предыдущего виджета.ps- В процентах от размера окна игры.
- Обозначается как:
Int.ps.- Пример:
15.ps.- Читается как:
15% оот размера окна игры.mouse- Положение курсора.
- Обозначается как:
mouse.- Пример:
mouse.- Читается как:
Текущее положение миши.- Примечание: Не нужно писать как
15.mouse, просто напишитеmouseи всё.
- Суммирование значений
- Вы можете так же суммировать значения через оператор
+.- Пример:
15.px + 15.pw + 15.ps + mouse
Размер виджета
size(<еденицы_измерения>, <еденицы_измерения>) // X, Y
Смещение виджета
offset(<еденицы_измерения>, <еденицы_измерения>) // X, Y
Смещение виджета от краём элемента
padding(
/*
* Все параметры опциональны и не требуют обязательного наличия
*/
left = <еденицы_измерения> // От левой границы
bottom = <еденицы_измерения> // От нижней границы
top = <еденицы_измерения> // От верхней границы
right = <еденицы_измерения> // От правой границы
)
Выравнивание
align(Alignment.<TYPE>)
/*
* Выравнивание относительно предыдущего элемента,
* В который вы вложили этот виджет
*/
/* Параметры метода `align()` */
enum class Alignment {
/* Всё что написано ниже - ставится за место `<TYPE>` */
TOP_LEFT, // Сверху слева
TOP_CENTER, // Сверху по центру
TOP_RIGHT, // Сверху справа
/* ---- */ // -----------------
LEFT_CENTER, // Слева по центру
CENTER, // По центру
RIGHT_CENTER, // Справа по центру
/* ---- */ // -----------------
BOTTOM_LEFT, // Снизу слева
BOTTOM_CENTER, // Снизу по центру
BOTTOM_RIGHT // Снизу справа
}
Слой
zLayer = <Int>
enableDepth = <false/true>
/*
* Нужен для параметра выше.
* По умолчанию на переднем плане рисуется то, что рисовалось последним.
* Если включить enableDepth = true, то будет работать zLayer.
*/