Затемнение экрана
Обычный и плавный переход

между сценами
Затемнение
Затемнение (Вход)
fadeIn {
text = "<text_big>" // Большой текст
subtitle = "<text_small>" // Малый текст
texture = "<path/to/texture?" // Текстура
color = 0x<HEX> // Цвет текстуры
time = <time> // Время перехода
}
texture- Путь к текстуре. Если не указано - применяется белая текстура.color- Цвет текстуры. Устанавливается через0xRRBBGG:
R- красный канал,G- Зелёный канал,B- Синий канал.time- Информацию можно найти в Расчёт времени
Осветление
Осветление (Выход)
fadeOut {
text = "<text_big>" // Большой текст
subtitle = "<text_small>" // Малый текст
texture = "<path/to/texture?" // Текстура
color = 0x<HEX> // Цвет текстуры
time = <time> // Время перехода
}
Аналогично выше.
Для чего оно?
Для чего оно?
Поставив что-то между ними - вы сделаете почти что бесшовный переход.
Так к пример нужно скрыть появление из неоткуда НИПа.
Пример
Пример
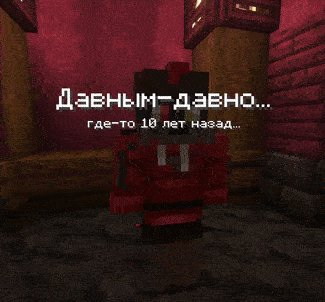
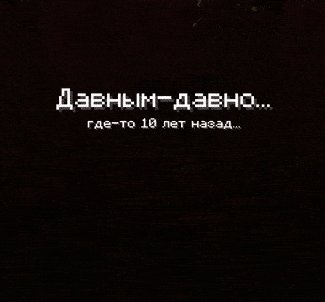
fadeIn {
text = "Давным-давно..."
subtitle = "где-то 10 лет назад..."
color = 0x000000
time = 3.sec
}
/* ... Предположим что здесь что-то есть */
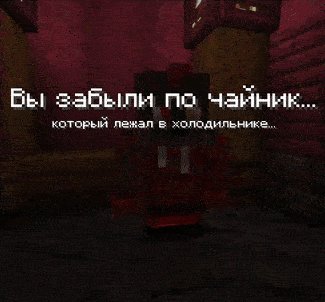
fadeOut {
text = "Вы забыли по чайник..."
subtitle = "который лежал в холодильнике..."
color = 0x000000
time = 3.sec
}